Disclaimer
- Initial release: October 30th, 2013
- Latest update: February 5th, 2026
- Version: 7.56

If you have any difficulties with uploading zip-archive, please do it manually using FTP:
/wp-content/plugins/Once installed and activated, plugin creates “Green Popups” menu section in left side menu. All further actions, related to plugin functionality, are done through this menu section.
/inc/config.php and folder /content/data/.You won’t lose forms and settings. They are stored in MySQL database.
/wp-content/plugins/halfdata-green-popups/ by new ones.You won’t lose forms and settings. They are stored in MySQL database.
Although Green Popups is a next step of development of Layered Popups, it goes as a separate plugin. It means that Layered Popups and Green Popups can be installed simultaneously on the same site and they work independently. We created special tool to copy all data from Layered Popups to Green Popups. After migration procedure you can disable Layered Popups and continue using Green Popups.
So, what to do.
In case of any problems please contact us through Support Center.
General Settings can be reached through menu “Green Popups >> Settings”.
All email messages sent by script use the following parameters for “FROM:” header. You also can override these parameters for certain form, if required.
This section appears if you activated AWeber Integration module (read Plugin Modules paragraph regarding enabling/disabling modules). In this section you can connect website with your AWeber account. After successful connection, you can configure integration on Form Settings window, Integrations tab.
This section appears if you activated Zoho CRM Integration module (read Plugin Modules paragraph regarding enabling/disabling modules). In this section you can connect website with your Zoho CRM account. After successful connection, you can configure integration on Form Settings window, Integrations tab.
To activate your license please enter Item Purchase Code. Where can I find my Purchase Code?
Advanced plugin settings can be reached through menu “Green Popups >> Settings”, tab .
Plugin has modular architecture. It easily allows you to enable/disable certain functionality. For example, if you need MailChimp integration or accept payments via PayPal, just activate appropriate module and configure it on popup editor.
Actual version of the plugin has the following basic modules:
Actual version of the plugin has the following default marketing, newsletter and CRM modules:
Actual version of the plugin has the following payment provider modules:
Actual version of the plugin has the following SMS gateway modules:
Actual version of the plugin has the following 3rd party Email Validation modules:
Translate some labels.
Green Popups has various ways to validate email addresses submitted by users. You can configure this feature on page under section. Below you can find list of supported methods.
Selected validation method will be used for all Email Validators used with specified input fields.
Important! This feature available for WordPress plugin only.
Green Popups allows to show OnLoad, OnScroll, etc. popups to visitors based on their geolocation. It uses 3rd party databases and services to detect geolocation using visitor IP-address. You can configure integration with these services on page under section. Below you can find list of supported services.
Selected validation method will be used for all targets. Please read Targeting regarding creating targets.
IMPORTANT! Geolocation filters are only available if you use async initialization mode. To enable this mode, go to page and activate .
All popups can be reached through Left Side Menu “Green Popups >> Popups”. Plugin goes with 12 different demos. You can create your own popups or use our Popups Library with over 200 already created items.
List of popups is organized as a table with several columns:
At the bottom of the list you can find button “Import popup”. You can use it to import previously exported popups.
All license owners have access to online Popups Library directly from admin dashboard (menu “Green Popups >> Popups Library”). They can import any popup into Popups list and use it. To have access to Popups Library you need set Item Purchase Code into relevant field on General Settings page (at the bottom). If you don’t know what is Item Purchase Code, please check this URL: https://help.market.envato.com/hc/en-us/articles/202822600.
Use the popup on any web pages. How to do it?
|
|
| OnClick (standard) |
Use the following URL with a link/button (href attribute): OBJECT_SLUG is a popup slug taken from relevant column on Popups page or A/B campaign slug taken form relevant column on A/B Campaigns page. OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
|---|---|
| OnClick (JavaScript) |
Add the following attribute to your HTML-element:OBJECT_SLUG is a popup slug taken from relevant column on Popups page or A/B campaign slug taken form relevant column on A/B Campaigns page.OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
| JavaScript |
Use the following javascript function to open the popup:OBJECT_SLUG is a popup slug taken from relevant column on Popups page or A/B campaign slug taken form relevant column on A/B Campaigns page.OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
| OnLoad (JavaScript) |
The alternate way to display the popup, when website loaded (OnLoad popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onload", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
delay: 0,
close_delay: 0
});
</script>
As you can see function
|
| OnScroll (JavaScript) |
The alternate way to display the popup, when user scroll down the page (OnScroll popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onscroll", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
offset: "600"
});
</script>
As you can see function
|
| OnExit (JavaScript) |
The alternate way to display the popup, when user moves mouse cursor to top edge of browser window, assuming that he/she is going to leave the page (OnExit popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onexit", {
item: "OBJECT_SLUG",
mode: "every-time",
period: 24
});
</script>
As you can see function
|
| OnInactivity (JavaScript) |
The alternate way to display the popup, when user does nothing on website for certain period of time (OnInactivity popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onidle", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
delay: 30
});
</script>
As you can see function
|
| OnAdBlockDetected (JavaScript) |
The alternate way to display the popup, when AdBlock or similar software detected (OnAdBlockDetected popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onadb", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24
});
</script>
As you can see function
|
| Inline (HTML) |
Use the following HTML-snippet to embed the popup as inline object.POPUP_SLUG is a popup slug taken from relevant column on Popups page.OR POPUP1_SLUG is a popup slug for desktops/laptops.POPUP2_SLUG is a popup slug for mobiles.
|
| Link locker (manual)
|
You can lock access to certain links on your website. It means that when user clicks locked link, the popup appears. User must submit the popup form. After that link becomes available. You may have many different links locked by the same popup. Once the popup submitted all these links become available. Paste your popup slug and original URL below to generate Locking URL. Locking URL. |
| OnClick (standard)
|
Use the following URL with a link/button (href attribute): OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
|---|---|
| OnClick (JavaScript)
|
Add the following attribute to your HTML-element:OBJECT_SLUG is a popup slug taken from relevant column on Popups page or A/B campaign slug taken form relevant column on A/B Campaigns page.OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
| JavaScript
|
Use the following javascript function to open the popup:OBJECT_SLUG is a popup slug taken from relevant column on Popups page or A/B campaign slug taken form relevant column on A/B Campaigns page.OR OBJECT1_SLUG is an object slug (popup or campaign) for desktops/laptops.OBJECT2_SLUG is an object slug (popup or campaign) for mobiles.
|
| OnLoad (standard)
|
To display certain popup, when website loaded (OnLoad popup), create OnLoad target (Green Popups >> Targeting) and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| OnLoad (JavaScript)
|
The alternate way to display the popup, when website loaded (OnLoad popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onload", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
delay: 0,
close_delay: 0
});
</script>
As you can see function
|
| OnScroll (standard)
|
To display certain popup, when user scroll down the page (OnScroll popup), create OnScroll target and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| OnScroll (JavaScript)
|
The alternate way to display the popup, when user scroll down the page (OnScroll popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onscroll", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
offset: "600"
});
</script>
As you can see function
|
| OnExit (standard)
|
To display certain popup, when user moves mouse cursor to top edge of browser window, assuming that he/she is going to leave the page (OnExit popup), create OnExit target and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| OnExit (JavaScript)
|
The alternate way to display the popup, when user moves mouse cursor to top edge of browser window, assuming that he/she is going to leave the page (OnExit popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onexit", {
item: "OBJECT_SLUG",
mode: "every-time",
period: 24
});
</script>
As you can see function
|
| OnInactivity (standard)
|
To display certain popup, when user does nothing on website for certain period of time (OnInactivity popup), create OnInactivity target and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| OnInactivity (JavaScript)
|
The alternate way to display the popup, when user does nothing on website for certain period of time (OnInactivity popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onidle", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24,
delay: 30
});
</script>
As you can see function
|
| OnAdBlockDetected (standard)
|
To display certain popup, when AdBlock or similar software detected (OnAdBlockDetected popup), create OnAdBlockDetected target and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| OnAdBlockDetected (JavaScript)
|
The alternate way to display the popup, when AdBlock or similar software detected (OnAdBlockDetected popup). Insert the following JavaScript-snippet into body section of the page (between tags and ).
<script>
lepopup_add_event("onadb", {
item: "OBJECT1_SLUG",
item_mobile: "OBJECT2_SLUG",
mode: "every-time",
period: 24
});
</script>
As you can see function
|
| Inline (Gutenberg block)
|
In case of using Gutenberg content editor you can add the popup as a standard Gutenberg Block. Find “Green Popups” under Widgets category. |
| Inline (shortcode)
|
Use the following shortcode to embed the popup as inline object.POPUP_SLUG is a popup slug taken from relevant column on Popups page.OR POPUP1_SLUG is a popup slug for desktops/laptops.POPUP2_SLUG is a popup slug for mobiles.
|
| Inline (PHP)
|
Use the following PHP-code to embed the popup into theme files:POPUP_SLUG is a popup slug taken from relevant column on Popups page.OR POPUP1_SLUG is a popup slug for desktops/laptops.POPUP2_SLUG is a popup slug for mobiles.
|
| Inline (HTML)
|
Use the following HTML-snippet to embed the popup as inline object. For local use this method works when “Async Init” mode activated on Advanced Settings page.POPUP_SLUG is a popup slug taken from relevant column on Popups page.OR POPUP1_SLUG is a popup slug for desktops/laptops.POPUP2_SLUG is a popup slug for mobiles.
|
| ContentStart (inline)
|
Automatically insert the popup as an inline object at the beginning of posts/pages/products/etc. (ContentStart object), create ContentStart (inline) target and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| ContentEnd (inline)
|
Automatically insert the popup as an inline object at the end of posts/pages/products/etc. (ContentEnd object), %screate ContentEnd (inline) target%s and make it active (drag and drop from Passive area to Active area). While creating target, you can configure how and where the popup must be displayed. |
| Widget
|
Go to Appearance >> Widgets and drag the Green Popups widget into the desired sidebar. You will be able to select this form from the dropdown options while configuring widget. |
| Link locker (shortcode)
|
You can lock access to certain links on your website. It means that when user clicks locked link, the popup appears. User must submit the popup form. After that link becomes available. You may have many different links locked by the same popup. Once the popup submitted all these links become available. Wrap your links (link is an <a>-tag, not URL) with shortcodes.
[lepopuplinklocker slug='POPUP_SLUG'] ... [/lepopuplinklocker] [lepopuplinklocker slug='POPUP1_SLUG*POPUP2_SLUG'] ... [/lepopuplinklocker] |
| Link locker (manual)
|
The alternate way to lock links is to construct locking URL manually. Use this method if your link is located in area which does not support shortcodes. Locking URL. |
| Remote use |
Use the popup with any non-WordPress pages of the site or with 3rd party sites. How to do it?
|
Green Popups philosophy: each popup is a set of elements. There are no primary or secondary elements. All of them are equal. Even main widow box is a regular rectangle or image. Keeping this idea in the mind, allows to design unique popups with various shapes and sizes. Creating popup is a process of creating of elements and positioning them properly. (It’s like working with Photoshop.)
Plugin goes with easy-to-use drag-n-drop popup builder. To start creating a new popup just click “Create Popup” in Left Side Menu. It prompts you to enter a name for the new popup, once you’ve done so click “Create New Popup” button to continue.

You can then start adding elements and configuring the form.
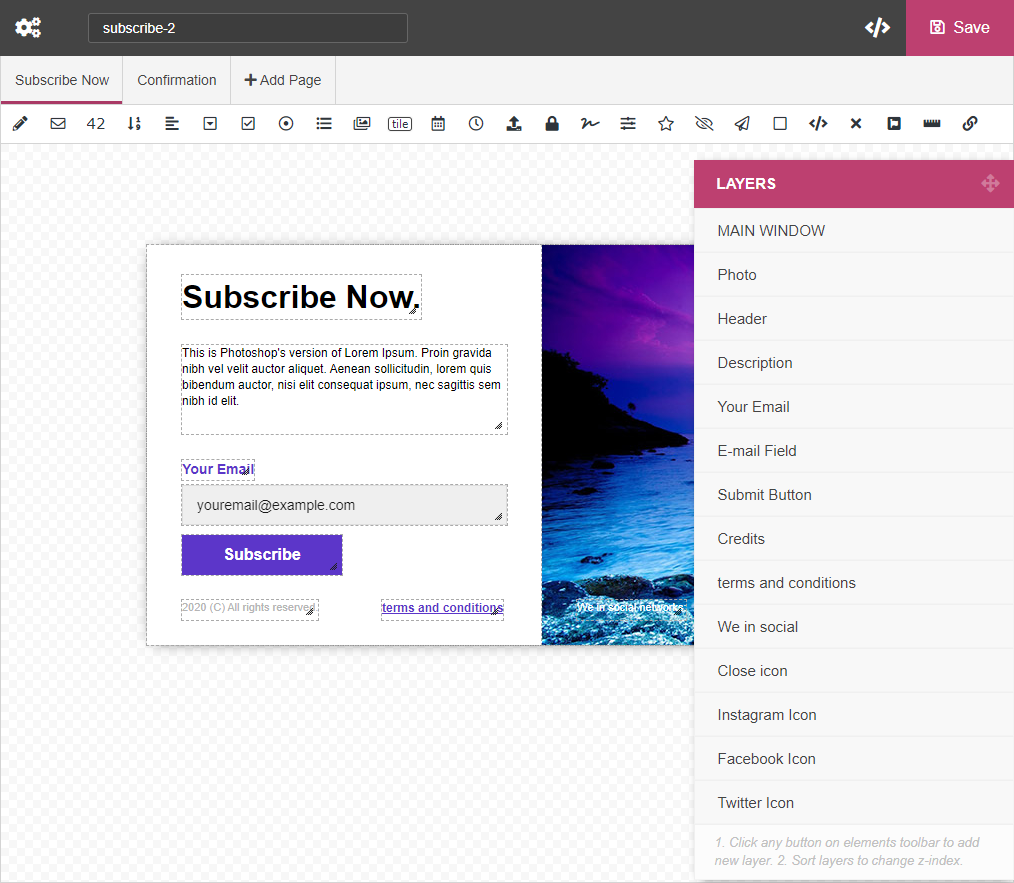
Popup Builder consists of several toolbars, (top toolbar, pages/steps toolbar, elements toolbar), “construction area”, “Layers” floating panel and “Element Properties” panel.

Top toolbar contains the following elements (from left to right):
This bar is used to build multi-pages (multi-steps) popups. By clicking button you can add as many pages/steps as you want.
There is one special page/step which always exists from the beginning – . The content of this page/step is displayed when users successfully submit the popup. Importnat! This is not the only way to inform users about successful submission. For more options please visit the chapter below.
This toolbar contains popup element icons. If you want to add some element to the popup (for example, input field or button or something else), just click relevant icon and new element will be added. Then you can move new element into desired position, resize and configure it. Following elements can be added to the form:
The properties of each element are described in details in chapter “Popup Elements”.
This is an area of Popup Builder where you create the popup. If you want to add some element to the popup (for example, input field or button or something else), just click relevant icon on Popup Elements Toolbar and new element will be added. Use mouse to move element into desired position and resize it. Each element has context menu, just do right click over it.

Context Menu contains the following items:
This is a floating panel that contains full list of elements. You can move this panel and sort list of elements. The lower element in a list has the higher z-index. An element with higher z-index is always in front of an element with a lower z-index.
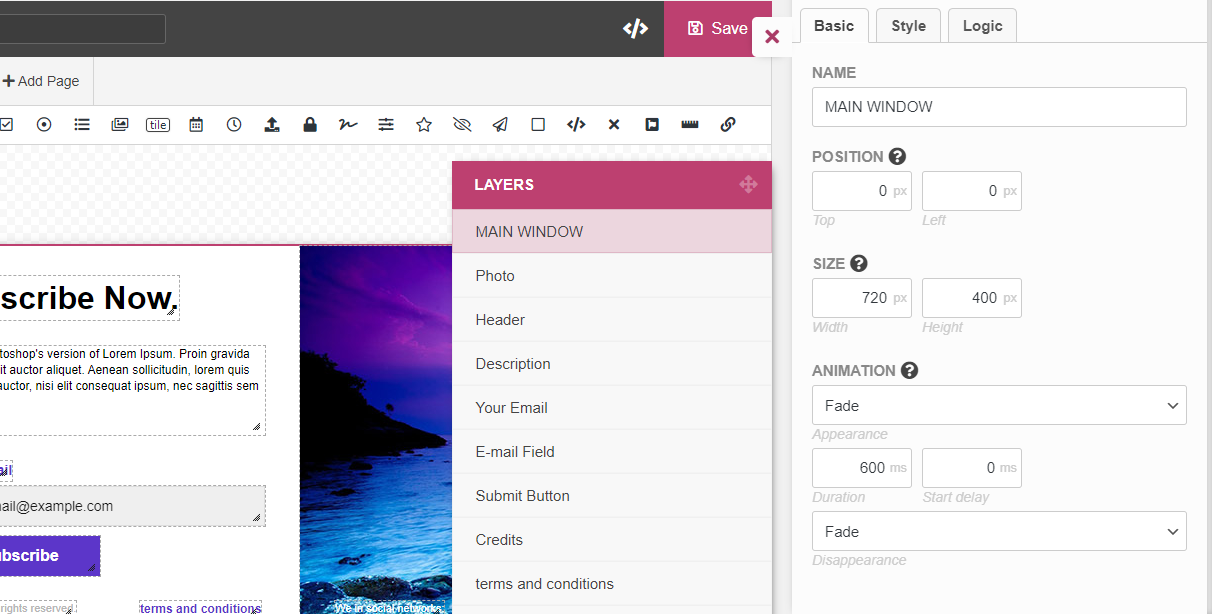
When you click any element in Layers Panel (or “Properties” in element’s context menu), the right side panel is opened (image below). It contains parameters of selected element.

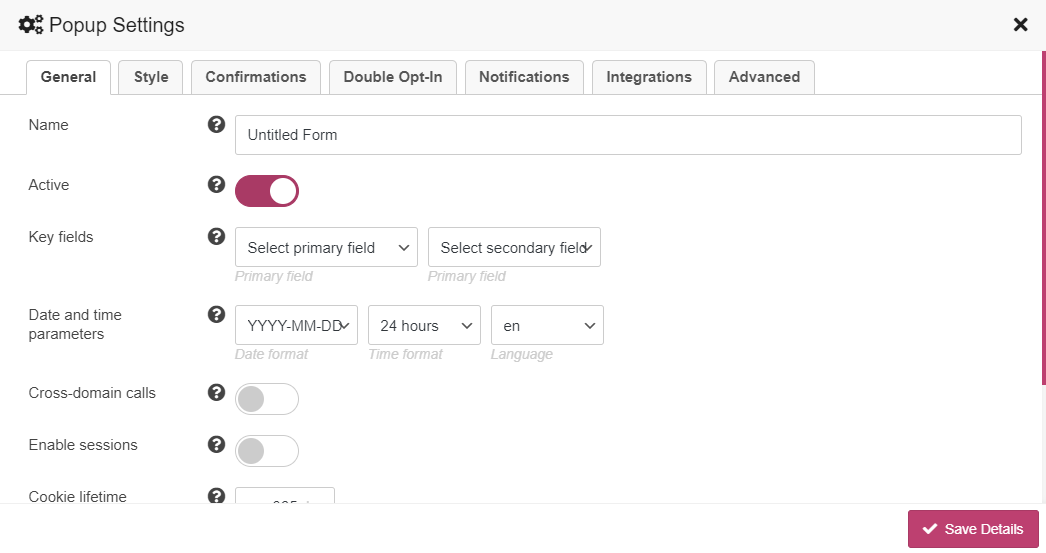
The Popup Settings window appears when you click button on Top Toolbar. It has hundreds adjustable parameters related to general form functionality, design, notifications, integrations, etc. All of them are described in this documentation. Popup Settings Window looks like below:

Click button on Top Toolbar and select “General” tab. It contains the following general form settings:
Confirmation is an action that is executed on front-side when popup successfully submitted. By default it’s just closed.
If you need more specific action, click button on Top Toolbar and select “Confirmations” tab. There you can customize confirmation and use conditional logic. There are several action to select:
You can apply conditional logic to each action. This means that this action will be performed only if the data submitted by the user meets certain criteria.
Important! If several confirmations match form conditions, the first one (higher priority) will be applied. So, you can use mouse to re-order multiple confirmations.
If you want users to confirm submitted data click button on Top Toolbar and select tab and enable this feature. If enabled, the plugin sends email message with confirmation link to certain email address (submitted by user). When confirmation link clicked, relevant record is marked as “confirmed”.
tab has the following parameters to configure:
Important! This feature is disabled if the form requests users to complete the payment.
Popup data submitted by user can be sent to 3rd party services (such as MailChimp, AWeber, GetResponse, etc.). To enable this feature just click button on Top Toolbar, select tab and create as many integrations as you need. You can customize integrations and use conditional logic.
Important! If you do not see your marketing/CRM provider, make sure that you enabled appropriate integration module on page.
Plugin has integration modules with following marketing/CRM providers:
If you don’t see your provider in a list, just drop request and we will add it. 😉
Also plugin has integration modules that allows to:
To enable integration with Acelle Mail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Acelle Mail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with ActiveCampaign, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New ActiveCampaign integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with ActiveTrail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New ActiveTrail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AgileCRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New AgileCRM integration will be added. Click to configure integration.
It has the following parameters:
https://SITE-NAME.agilecrm.com.To enable integration with Automizy, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Automizy integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AvangEmail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New AvangEmail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with AWeber, make sure that you activated appropriate integration module. Go to page and turn on . Then go to page, find section and connect plugin to your AWeber account. After successful connection go to popup editor, click button on Top Toolbar, select tab and click button. New AWeber integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Beehiiv, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Beehiiv integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with BirdSend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New BirdSend integration will be added. Click to configure integration.
Important! Please go to your BirdSend Account >> Settings >> Integrations >> BirdSend Apps and create new App. After that go to Permissions tab of App settings and set them as “Write”. Then go to Access Token tab of App settings and create Personal Access Token. Copy and Paste it into relevant field below.
It has the following parameters:
To enable integration with Bitrix24, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Bitrix24 integration will be added. Click to configure integration.
Important! Please go to your Bitrix24 Account >> Applications >> Webhooks and create Inbound webhook with CRM access permissions. Copy and Paste it into relevant field below.
It has the following parameters:
To enable integration with Campaign Monitor, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Campaign Monitor integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with CleverReach, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New CleverReach integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Constant Contact, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Constant Contact integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Conversio, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Conversio integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with ConvertKit, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New ConvertKit integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Drip, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Drip integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with E-goi, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New E-goi integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with EmailOctopus, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New EmailOctopus integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Encharge, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Encharge integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated FluentCRM plugin.
To enable integration with FluentCRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New FluentCRM integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with FreshMail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New FreshMail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with GetResponse, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New GetResponse integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Gist, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Gist integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Groundhogg plugin.
To enable integration with Groundhogg, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Groundhogg integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with HubSpot, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New HubSpot integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with INBOX, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New INBOX integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Infomaniak Newsletter, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Infomaniak Newsletter integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Intercom, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Intercom integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Interspire, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Interspire integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Jetpack plugin.
To enable integration with Jetpack Subscriptions, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Jetpack Subscriptions integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Klaviyo, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Klaviyo integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mad Mimi, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mad Mimi integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailautic, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailautic integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailChimp, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MailChimp integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailerLite, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MailerLite integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MailFit, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MailFit integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailgun, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailgun integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailjet, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailjet integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailmodo, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailmodo integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated MailPoet plugin.
To enable integration with MailPoet, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MailPoet integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailrelay, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailrelay integration will be added. Click to configure integration.
It has the following parameters:
hostname.ipzmarketing.com.Important! Make sure that you installed and activated Mailster plugin.
To enable integration with Mailster, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailster integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mailwizz, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mailwizz integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mautic, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mautic integration will be added. Click to configure integration.
It has the following parameters:
Important! This module requires enabled HTTP Basic Auth. Please do it in your Mautic account on Settings >> Configuration >> API Settings page.
To enable integration with MojSMS (Contact), make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MojSMS (Contact) integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Moosend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Moosend integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Mumara, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Mumara integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Newsman, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Newsman integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Omnisend, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Omnisend integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Ontraport, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Ontraport integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Pabbly, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Pabbly integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Pipedrive, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Pipedrive integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Rapidmail, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Rapidmail integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Salesflare, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Salesflare integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SalesAutoPilot, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SalesAutoPilot integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendFox, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SendFox integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendGrid, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SendGrid integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendinBlue, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SendinBlue integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SendPulse, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SendPulse integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Sendy, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Sendy integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SG Autorepondeur, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SG Autorepondeur integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with SocketLabs (Email Marketing Center), make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New SocketLabs integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated The Newsletter Plugin plugin.
To enable integration with The Newsletter Plugin, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New The Newsletter Plugin integration will be added. Click to configure integration.
It has the following parameters:
Important! Make sure that you installed and activated Tribulant Newsletters plugin.
To enable integration with Tribulant Newsletters, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Tribulant Newsletters integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with VerticalResponse, make sure that you activated appropriate integration module. Go to page and turn on . Then go to page, find section and connect plugin to your VerticalResponse account. After successful connection go to popup editor, click button on Top Toolbar, select tab and click button. New VerticalResponse integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Your Mailing List Provider, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Your Mailing List Provider integration will be added. Click to configure integration.
It has the following parameters:
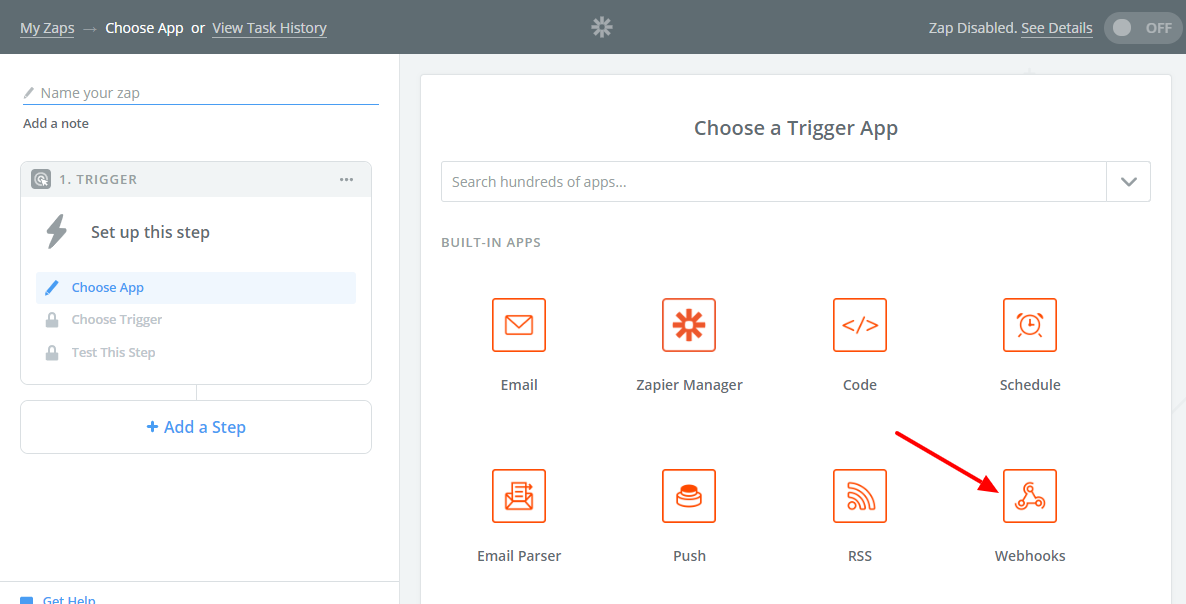
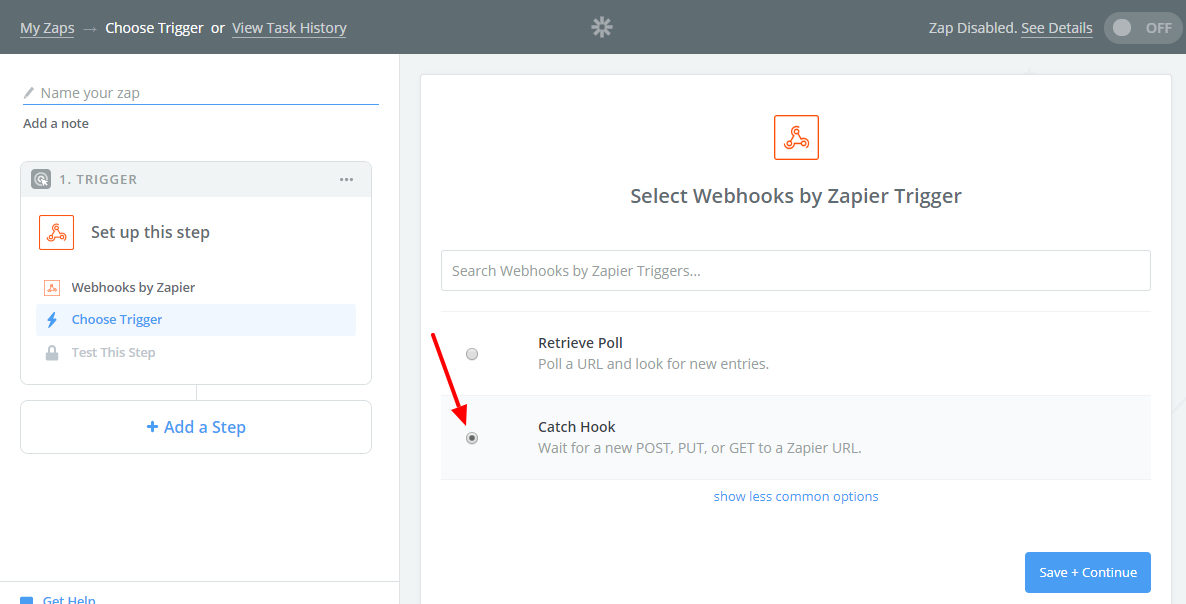
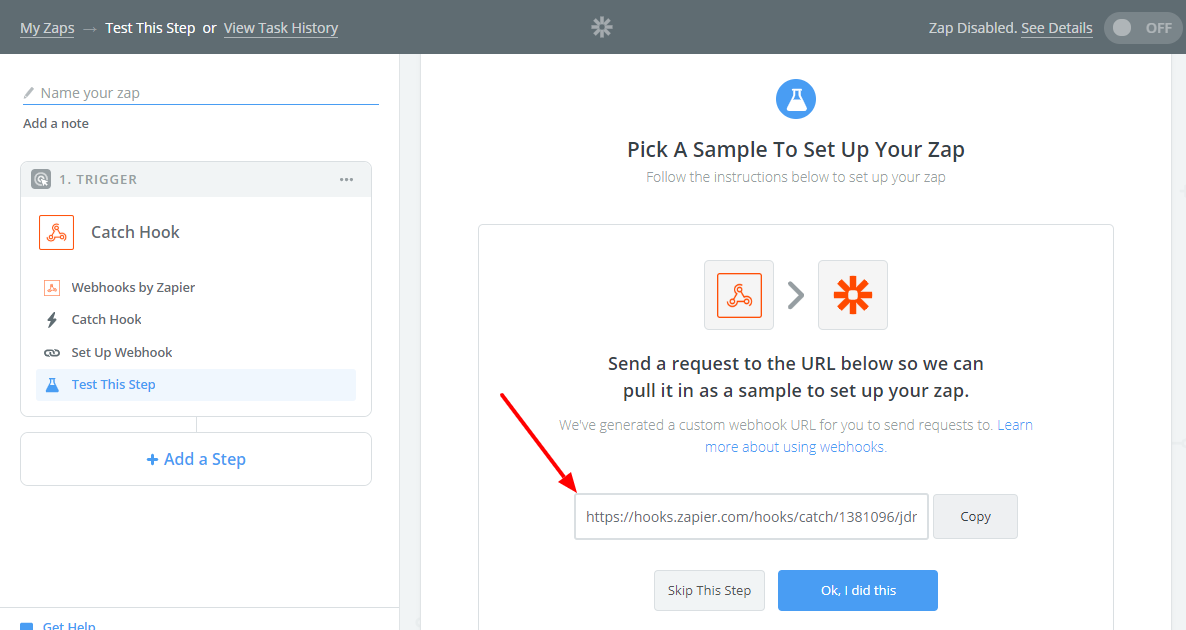
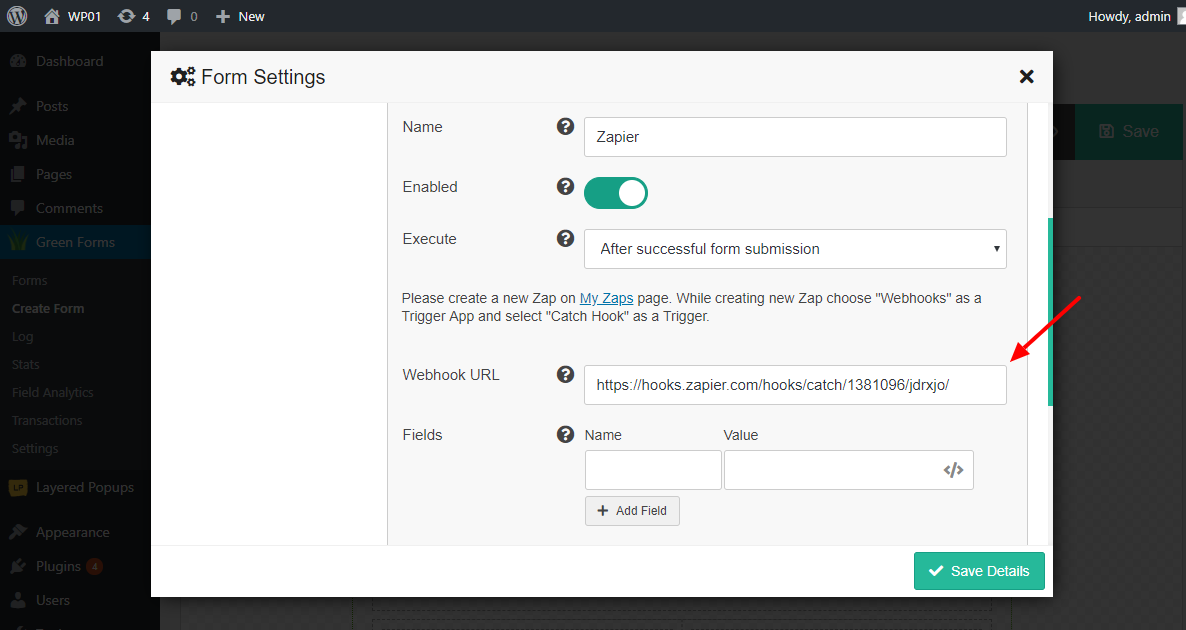
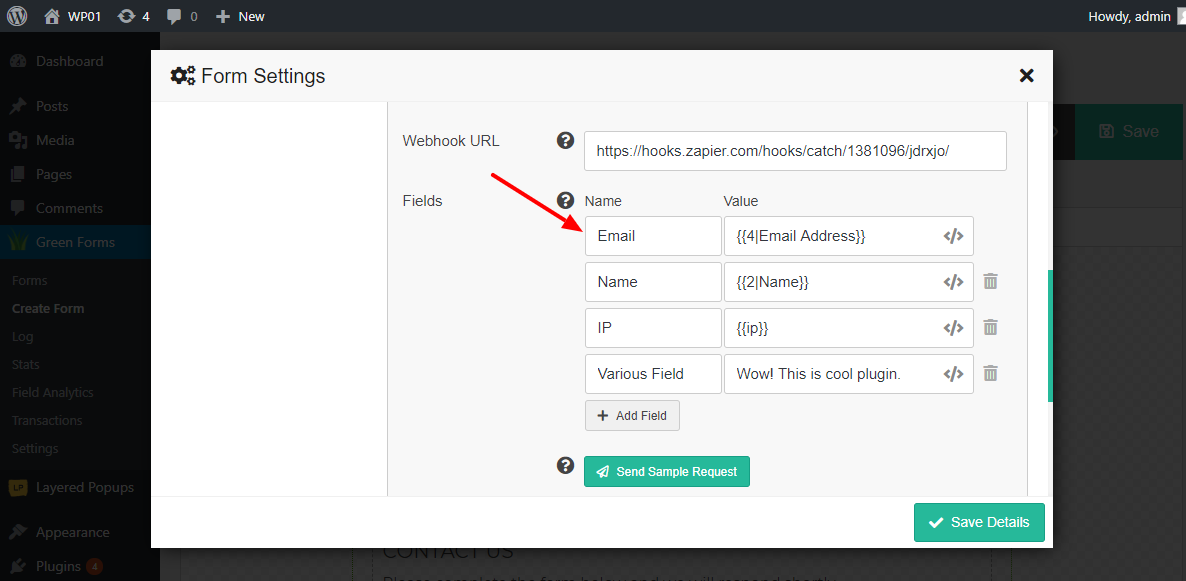
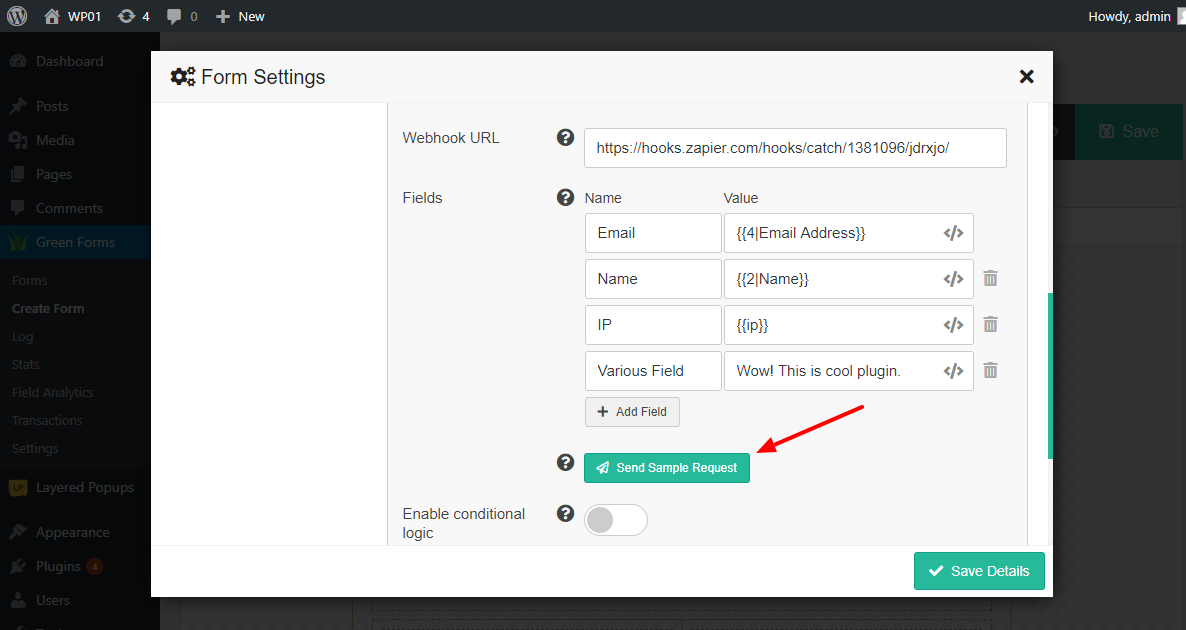
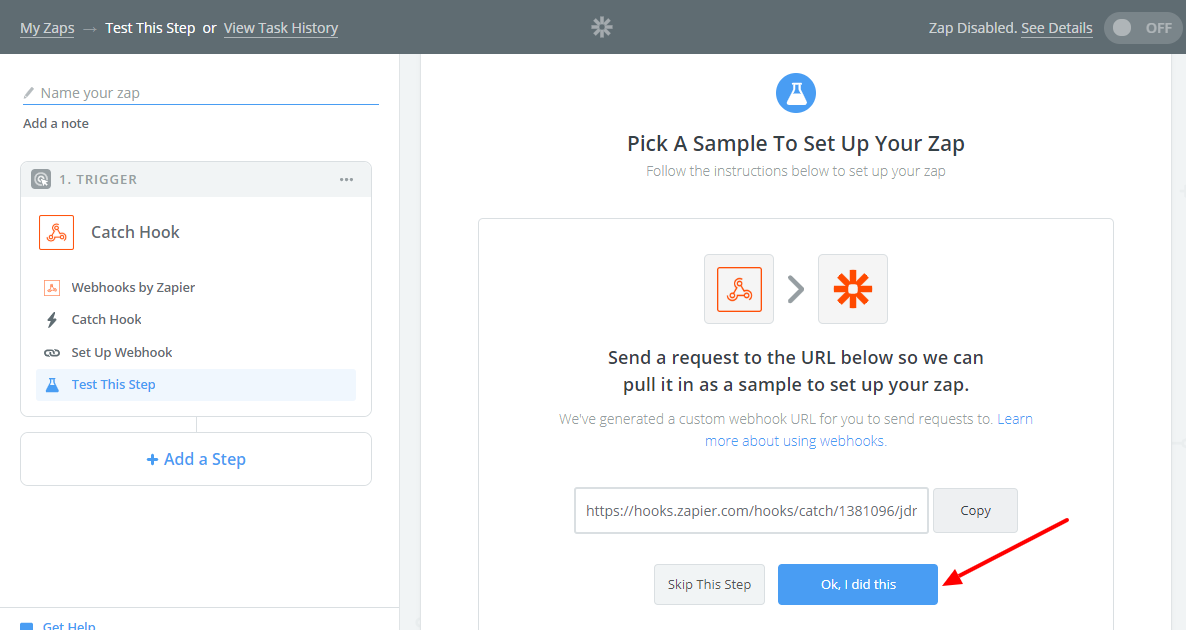
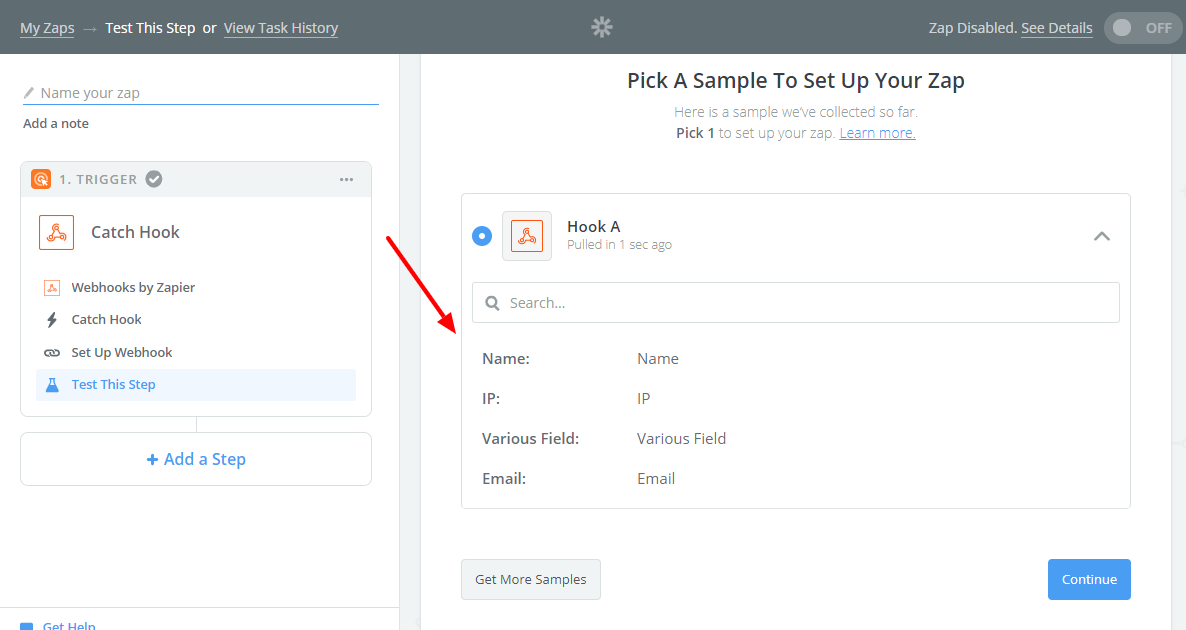
To enable integration with Zapier, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Zapier integration will be added. Click to configure integration.
It has the following parameters:
Below is a step-by-step description of integration procedure. Start with creating new Zap.








That’s it. Zapier is a pretty convenient way to integrate Green Forms with over 1500 applications and services.
To enable integration with Zoho CRM, make sure that you activated appropriate integration module. Go to page and turn on . Then go to page, find section and connect plugin to your Zoho CRM account. After successful connection go to popup editor, click button on Top Toolbar, select tab and click button. New Zoho CRM integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with 3rd party HTML form, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
<form> tag, but not javascript/iframe-driven form.Pay attention to some combination of parameters. Some of them won’t work.
"Execute" is "after successfully completed payment" and "Client side" is enabled. Client side is not involved into notification about successful payment received from payment provider."Execute" is "after non-completed payment" and "Client side" is enabled. Client side is not involved into notification about non-completed payment received from payment provider.To enable sending form data to 3rd party URL using GET or POST requests, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
To enable inserting form data into 3rd party MySQL database/table, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
To enable creating new WordPress user, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
To enable logining an existing WordPress user, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New integration will be added. Click to configure integration.
It has the following parameters:
After successful popup submission user can be requested to pay some amount via certain payment gateway. To create and configure payment gateway just click button on Top Toolbar, select tab, click and create as many gateways as you need.
Important! If you do not see your payment provider, make sure that you enabled appropriate module on page.
Plugin has integration modules with following payment providers:
If you still don’t see your provider in a list, just drop request and we will consider adding it (but not promise).
When payment gateway created, go to tab, create confirmation of one of the following types: “Display Confirmation page and request payment”, “Display Message and request payment” or “Request payment” and select desired gateway.
Before creating payment gateway driven by Authorize.Net, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Authorize.Net will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Blockchain (accept bitcoins), make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Blockchain will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Instamojo, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Instamojo will be added. Click to configure it.
Instamojo gateway integration has the following parameters:
Before creating payment gateway driven by InterKassa, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on InterKassa will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Mollie, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Mollie will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by PayFast, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayFast will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by PayPal, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayPal will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Paystack, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Paystack will be added. Click to configure it.
Important! Make sure that you created webhook with the URL provided by plugin in your Paystack Dashboard.
It has the following parameters:
Before creating payment gateway driven by PayUmoney, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on PayUmoney will be added. Click to configure it.
Important! Make sure that you created webhook with parameters provided by plugin in your Merchant Dashboard.
PayUmoney gateway integration has the following parameters:
Before creating payment gateway driven by Perfect Money, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Perfect Money will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Razorpay, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Razorpay will be added. Click to configure it.
Important! Make sure that you created webhook with parameters provided by plugin in your Merchant Dashboard.
Razorpay gateway integration has the following parameters:
Before creating payment gateway driven by Skrill, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Skrill will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Stripe, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Stripe will be added. Click to configure it.
Important! Make sure that you created webhook with the URL provided by plugin for event checkout.session.completed in your Stripe Dashboard.
It has the following parameters:
Before creating payment gateway driven by WePay, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on WePay will be added. Click to configure it.
It has the following parameters:
Before creating payment gateway driven by Yandex.Money, make sure that you activated appropriate module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab, click and click button. New gateway based on Yandex.Money will be added. Click to configure it.
Important! Make sure that you set URL provided by plugin as URL for HTTP-notices in your Yandex.Money Dashboard.
It has the following parameters:
Green Popups can send SMS to specified phone numbers. It is done through SMS gateways. To enable this feature just click button on Top Toolbar, select tab and create integration with SMS gateways. You can customize integrations and use conditional logic.
Important! If you do not see your SMS gateway, make sure that you enabled appropriate integration module on page.
Plugin has integration modules with following marketing/CRM providers:
If you don’t see your gateway in a list, just drop request and we will add it. 😉
To enable integration with BulkGate, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New BulkGate integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with GatewayAPI, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New GatewayAPI integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Nexmo, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Nexmo integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with MojSMS, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New MojSMS (SMS) integration will be added. Click to configure integration.
It has the following parameters:
To enable integration with Twilio, make sure that you activated appropriate integration module. Go to page and turn on . Then go to popup editor, click button on Top Toolbar, select tab and click button. New Twilio integration will be added. Click to configure integration.
It has the following parameters:
Click button on Top Toolbar and select tab. It contains a lot of style settings grouped by categories.
This category contains global parameters of the popup:
This category contains parameters to adjust the style of input fields.
This category contains parameters to adjust the style of buttons.
If user submit wrong data through certain input field, the error bubble is displayed for this field. In this category you can configure the view of the bubble.
In case of using multi-page (multi-step) forms, you can enable progress bar. In this category you can configure the view of the progress bar.
The notification, welcome, thanksgiving or whatever email can be sent to user, administrator or any other email address. To enable this feature just click button on Top Toolbar, select tab and create as many notification as you need. You can customize these emails and use conditional logic.
Each notification has the following parameters to configure:
You can apply conditional logic to each notification. This means that email message will be sent only if the data submitted by the user meets certain criteria.
The plugin allows to use basic math expressions along the popup. To create math expression just click button on Top Toolbar, select tab, choose and create as many math expressions as you need.
Each math expression has the following parameters to configure:
-, +, *, /.Each Math Expression has its own unique shortcode, so you can insert it into different part of the form. For example, you can create new form element “Custom HTML”, go to its properties and find property “HTML” under “Basic” tab. On left side hover mouse over to see all available fields and math expressions. Clicking desired math expression will add its shortcode into HTML content.
Important! If you plan to show the result of math expression on front-end, please do not forget to enable JavaScript Expression Parser on General Settings page.
You can use your own JavaScript-code for some popup events. It doesn’t mean that native JavaScript handlers are replaced by yours. It means that your JavaScript-code is executed together with native handlers.
To enable Custom JavaScript Handlers, make sure that you activated appropriate module. Go to page and turn on . Then go to form editor, click button on Top Toolbar, select tab and click . There you can enable certain handler and put JS-code.
At that moment you can add JavaScript-code to the following events:
The following variables and functions might be useful in your JavaScript-code:
this.dom_id – this ID is used to access popup DOM elements.this.popup_id – popup ID.this.popup_slug – popup slug.this.user_data – object, that can be used to store your data (to send data between handlers).this.get_field_value(ELEMENT_ID) – get the value of certain input field. Replace ELEMENT_ID by real field ID taken from Advanced tab on field properties window.this.set_field_value(ELEMENT_ID, value) – set the value of certain input field. Replace ELEMENT_ID by real field ID taken from Advanced tab on field properties window.Do not use <script>...</script> tags inside (just put regular JavaScript-code) and make sure your JavaScript-code doesn’t have any syntax errors.
Each popup consists of popup elements. You can add as many popup elements as you need and configure their properties.
If you want to add some element to the popup (for example, input field or button or something else), just click relevant icon on Popup Elements Toolbar and new element will be added. Then you can move new element into desired position, resize it and configure it. Following elements can be added to the popup:
The properties of each element are described below.
Click on Popup Elements Toolbar to add regular text field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
0 - mandatory digit
9 - optional digit
A - alphanumeric character
S - alpha character
Important! jQuery Mask plugin must be enabled on page.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add email field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add numeric field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add numeric spinner to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add textarea to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add select box (drop-down list) to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add a set of checkboxes to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of checkboxes is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add a set of radio buttons to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of radio buttons is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add a multiselect field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add a set of images to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of the field is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add tile to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of tiles is configured through . It’s applied to all tiles. Here you can adjust view of the tile.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add date picker to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add time picker to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add file upload field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of button is configured through . It’s applied to all buttons. Here you can adjust view of the button.
.php, .js, .exe, .msi, etc. You also can adjust the text of error message that appears if user tries to upload not allowed files.Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add password field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of input fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
To enable using Range Slider, make sure that you activated Ion.RangeSlider plugin. Go to page and turn on . Then go to popup editor and click on Popup Elements Toolbar to add regular text field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
To enable using Signature Field, make sure that you activated Signature Pad plugin. Go to page and turn on . Then go to popup editor, click on Popup Elements Toolbar to add signature pad to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of text fields is configured through . It’s applied to all input fields. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add star rating field to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 5 groups: Basic, Style, Data, Logic and Advanced. To view/edit certain group of properties just click appropriate tab on Element Properties window.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add submit button to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style and Logic. To view/edit certain group of properties just click appropriate tab on Element Properties window.
The general view of button is configured through . It’s applied to all buttons. Here you can adjust view of the field.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add rectangle or image to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add HTML-code to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add close icon to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add Font Awesome icon to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Click on Popup Elements Toolbar to add progress bar to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 2 groups: Basic, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Important! The general view of the bar is configured through Popup Settings.
Click on Popup Elements Toolbar to add linked button to the popup. To achieve its properties just do right click over element and then click . All properties are organized into 3 groups: Basic, Style, Logic. To view/edit certain group of properties just click appropriate tab on Element Properties panel.
Here you can create rules to show or hide the element depending on the values of other fields.
Important! Important! The general view of the bar is configured through Popup Settings.
With Green Popups you can create A/B campaigns to perform A/B tests. All A/B campaigns can be reached through Left Side Menu “Green Popups >> A/B Campaigns”. Each A/B campaign can be used the same way as a regular popup (OnClick, OnLoad, OnExit, OnScroll and OnInactivity), so please read Using Popups chapter in this documentation.
List of campaigns is organized as a table with several columns:
To create A/B campaign, click “Create New Campaign”, complete campaign’s name, slug and select popups that you want to include into campaign. You can use campaign the same ways as regular popup (OnClick, OnLoad, OnExit, OnScroll and OnInactivity), so please read Using Popups chapter in this documentation.
Important! This feature available for WordPress plugin only.
Targeting allows you to precisely select a specific part of the site where you want to display certain popup. You can reach this functionality through Left Side Menu “Green Popups >> Targeting”.
While creating target you need answer several simple questions: HOW, WHAT, WHEN and WHERE:
Users, who submit popup’s form, are stored in local database. Entries in the database contains values of all fields fields as well as some technical information: users IP, user agent, URL where form was submitted, etc. This info can be exported as CSV-file for further analysis, printed or exported into PDF-file. The log can be reached through menu “Green Popups >> Log”.
List of submissions is organized as a table with several columns:
If you edit, print or export record into PDF file, just open its details and click relevant icon on details window.
All payment transactions can be reached through Left Side Menu “Green Popups >> Transactions”. If you don’t use payments with popups, you can disable this menu item by switching off parameter “Enable Transactions menu item” on Advanced Settings page.
Green Popups collects statistics (impressions, submits, confirmations and payments) for each popups. You can reach them through Left Side Menu “Green Popups >> Stats”. Statistics can be filtered by popups and date period. If you don’t use statistics, you can disable this menu item by switching off parameter “Enable Stats menu item” on Advanced Settings page.
If popup contains fields with pre-defined options (such as drop-down boxes, checkboxes, radio-buttons, multi-selects, etc.) you also can view comparative charts explaining how often each option was selected. Reach them through Left Side Menu “Green Popups >> Field Analytics”. If you don’t use field analytics, you can disable this menu item by switching off parameter “Enable Field Analytics menu item” on Advanced Settings page.
Side Tabs is an add-on for Green Popups that allows you to create small tabs (associated with popups) and stick them to any window edge. Clicking the tab opens associated layered popup. This add-on works with WordPress and standalone version of Green Popups. Download Side Tabs from CodeCanyon.
DOCTYPE. If not, add the following line as a first line of HTML-document.head section of HTML-document.body section (above closing </body> tag).
<script>
if (typeof lepopuptab == typeof undefined) var lepopuptab = new Array();
lepopuptab.push("TAB_SLUG");
</script>
TAB_SLUG is a tab slug taken from relevant column on Side Tabs page.
OR
<script>
if (typeof lepopuptab == typeof undefined) var lepopuptab = new Array();
lepopuptab.push("TAB1_SLUG*TAB2_SLUG");
</script>
TAB1_SLUG is a tab slug for desktops/laptops.
TAB2_SLUG is a tab slug for mobiles.
| Sitewide
|
To display the tab sitewide, select it on Settings page (under “Side Tabs Settings” section). |
|---|---|
| Certain page (standard)
|
To display the tab on certain post/page/product, select it on editor of that page (“Green Popups – Side Tabs” meta box). |
| Certain page (advanced)
|
To display the tab on certain part of website, insert the following JavaScript-snippet at the source code of the page.
<script>
if (typeof lepopuptab == typeof undefined) var lepopuptab = new Array();
lepopuptab.push("TAB_SLUG");
</script>
<script>
if (typeof lepopuptab == typeof undefined) var lepopuptab = new Array();
lepopuptab.push("TAB1_SLUG*TAB2_SLUG");
</script>
|
| Remote use |
Use the tab with any non-WordPress pages of the site or with 3rd party sites. How to do it?
|
Secure Downloads is an add-on which generates encrypted temporarily links and send them to users submitted the popup. The workflow is really simple. If visitors want to download certain file, they must submit their popup’s form. After submission they receive temporary encrypted URL by e-mail or redirected to encrypted URL. This URL is valid several hours only. As an administrator you can decide where to host files: Media Library, Amazon S3 servers or any 3rd party servers.
This add-on works with WordPress version of Green Popups only. Download Secure Downloads from CodeCanyon.
Add-on uses very simple workflow.
It depends on where you host the file. You can host it in Media Library or on 3rd party server.
{{download id="X"}}. Each file in Media Library has its own shortcode. To find it, just go to Media Library, click desired file and find “Green Popups” field.{{download s3="file.zip"}}. Pay attention to s3 parameter. This is the file, located in certain bucket on Amazon S3 servers. Do not forget to set Amazon S3 parameters on General Settings page under “Secure Downloads Settings” section.{{download url="https://domain.tld/path/to/file.zip"}}. Pay attention to url parameter. This is the URL of the file that you want to share with subscribers. This URL will be replaced by temporary encrypted URL automatically. This is not secure method.It completely depends on you. You can configure this parameter on General Settings page under “Secure Downloads Settings” section.
In this case user is redirected to pre-defined URL. You also can configure it on General Settings page under “Secure Downloads Settings” section.
Add-on creates new sub menu item “Green Popups >> Downloads Log” in Left Side Menu. So, you can see the full list of generated links. Moreover, each link has info about the user who received that link.
In this case the link become invalid and nobody can use this link anymore.
Inline Content Locker is an add-on that allows you to hide important content using any inline popup, and display it to subscribers only. You can use any popup as opt-in inline locker. All you need to do is to wrap protected content with shortcodes [lepopuplocker slug="POPUP_ID"]...[/lepopuplocker]. If people want to view this content they must submit popup’s form. After submission all hidden content become visible.
This add-on works with WordPress version of Green Popups only. Download Inline Content Locker from CodeCanyon.
[lepopuplocker slug="POPUP_SLUG"] ... [/lepopuplocker]
POPUP_SLUG is a popup slug taken from relevant column on Popups page.
OR
[lepopuplocker slug="POPUP1_SLUG*POPUP2_SLUG"] ... [/lepopuplocker]
POPUP1_SLUG is a popup slug for desktops/laptops.
POPUP2_SLUG is a popup slug for mobiles.
Video Events Listener is an add-on which helps you to raise a popup when video, embedded into website, starts, ends or paused. You can use the add-on with self-hosted videos inserted as <video> tag ([video] shortcode) or/and with videos, hosted on YouTube, Vimeo and Wistia and embedded as <iframe>.
This add-on works with WordPress version of Green Popups only. Download Video Events Listener from CodeCanyon.
Wrap video with shortcode: [lepopupvideoevents]...[/lepopupvideoevents]. For certain event such as play, pause or end use the following attributes: play="POPUP1_SLUG", pause="POPUP2_SLUG" or/and end="POPUP3_SLUG".
<iframe src="https://www.youtube.com/embed/NOXTDntIhII"></iframe>
Now we want to raise popup #1 (with slug: POPUP1_SLUG) when video paused, and popup #2 (with slug: POPUP2_SLUG) when video ended. We need wrap embed code like that:
[lepopupvideoevents pause="POPUP1_ID" end="POPUP2_ID"] <iframe src="https://www.youtube.com/embed/NOXTDntIhII"></iframe> [/lepopupvideoevents]
POPUP1_ID and POPUP2_ID are popup slugs taken form relevant column on Popups page.
You can use videos hosted on YouTube, Vimeo and Wistia and inserted as iframe as well as self-hosted videos inserted as <video> tag.
Please notice, WordPress plugins never send emails by themselves. They delegate this function to WordPress core by using wp_mail() function. So, the WordPress core is responsible for email sending. If you don’t receive emails, it means that WordPress can’t send them. Why it may happen and what to do?
mail() function. Probably your hosting provider blocks this function. Please contact their support and ask if they do that.wp_mail() function to use any 3rd party SMTP server by using free plugins, that adjust wp_mail(): https://wordpress.org/plugins/search.php?q=wp_mail